之前写了一个圆形Image的组件,用来制作头像。但是那个方法是通过重绘UI的Mesh去实现的,如果对于性能要求比较高的话,画出来的Mesh面数就会影响性能了,所以今天就有了这个方法,用Shader实现。当然我用的是Shader Graph连线实现的,我没试验过,这种方法和手写的Shader之间性能效率问题。不过理论上应该相差不多,可能对于内存方面可能相对占用大一些。
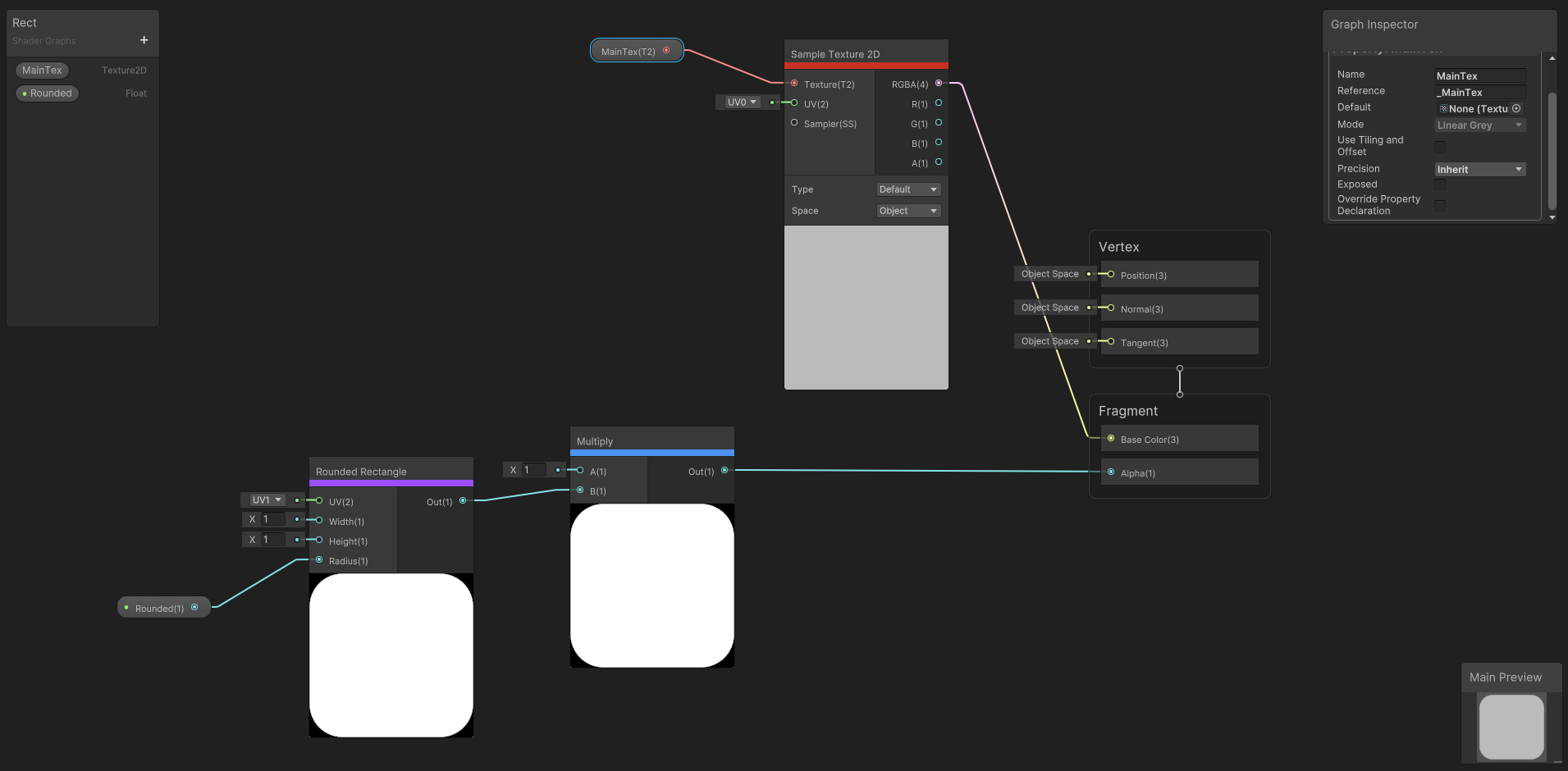
不废话下面是Shader Graph的连线图:文章源自大腿Plus-https://www.zhaoshijun.com/archives/1857
 文章源自大腿Plus-https://www.zhaoshijun.com/archives/1857
文章源自大腿Plus-https://www.zhaoshijun.com/archives/1857
一、使用方法:文章源自大腿Plus-https://www.zhaoshijun.com/archives/1857
1、新建材质,选择这个Shader,将材质拖到对应UI上文章源自大腿Plus-https://www.zhaoshijun.com/archives/1857
2、如果是URP管线下,Canvas要选择相机模式,并赋上相机(非URP管线忽略),否者在Game视图会显示黑边(只在UI上是这样)。文章源自大腿Plus-https://www.zhaoshijun.com/archives/1857
需要注意的有以下三点:文章源自大腿Plus-https://www.zhaoshijun.com/archives/1857
1、要在Inspector面板的Shader下隐藏Texture2D,需要勾掉Texture2D的Exposed。文章源自大腿Plus-https://www.zhaoshijun.com/archives/1857
2、Texture2D的名称必须是MainTex,否则Image在更换图片的时候不能给材质赋上图片。文章源自大腿Plus-https://www.zhaoshijun.com/archives/1857
3、Rounded的最小值为0.001,最大值是0.5。文章源自大腿Plus-https://www.zhaoshijun.com/archives/1857
这种方法相对于重绘UI的Mesh的方法局限性就是UI必须是正方形的,否则就会变形,达不到想要的效果,但是边缘显示效果是最好的。文章源自大腿Plus-https://www.zhaoshijun.com/archives/1857




评论