在UGUI出现之前,Unity的UI系统主要使用OnGUI去实现UI的显示,在我接触Unity的时候,最初也是使用OnGUI去实现游戏的UI界面的,这也是Unity的UI系统最初的样子。后来Unity出现NGUI插件,这也是UGUI出现之前,最好用的UI系统,具体就不详细说明NGUI和UGUI了。再后来也就是在Unity2021版本中内置的UI Toolkit,这将是Unity下一代UI系统吗?就UI Toolkit的更新情况来看,有可能。不过目前也只能是和UGUI混合使用。
一、UI Toolkit到底是什么?文章源自大腿Plus-https://www.zhaoshijun.com/archives/1959
UI Toolkit 是一种基于 Web 技术的 GUI 框架,是为了解决 UGUI 效率问题而设计的新一代 UI 系统(UGUI 的介绍详见→UGUI概述)。与 UGUI 不同,UI Toolkit 没有采用 GameObject 的方式,而是参考了 Web 技术的 XML 和 CSS 方案。这意味着它只保存变化的数据,而不是整个界面状态,这使得它具有更高的效率。文章源自大腿Plus-https://www.zhaoshijun.com/archives/1959
UI Toolkit 的历史可以追溯到 Unity 2018 年发布的 UIElement,起初主要用于 Editor 编辑面板中的 UI 开发,自 Unity 2019 起,它开始支持运行时 UI,并更名为 UIToolkit,它以 Package 包(com.unity.ui)的形式存在,并在 Unity 2021.2 版本中,被官方内置在 Unity 中,与 UGUI 的地位相同。文章源自大腿Plus-https://www.zhaoshijun.com/archives/1959
二、UI Toolkit 的优点:文章源自大腿Plus-https://www.zhaoshijun.com/archives/1959
- 跨平台
- 高性能(一个 Draw Call 绘制所有 UI)
- 自定义样式应用到任何元素
- 复用性、灵活性更好
- 配套的 UI 编辑工具(UI Builder)
- 同使支持 Editor 和 Runtime
三、UI Toolkit 的缺点:文章源自大腿Plus-https://www.zhaoshijun.com/archives/1959
- 不依赖 GameObject,难以制作放置在 3D 世界中的可互动 UI
- 不支持 Shader,难以制作特效
- 不支持 Animator 组件,无法制作实时循环动画(但有 Transition 动画系统)
四、UI Toolkit 简单使用:文章源自大腿Plus-https://www.zhaoshijun.com/archives/1959
- 创建 UI Document 对象
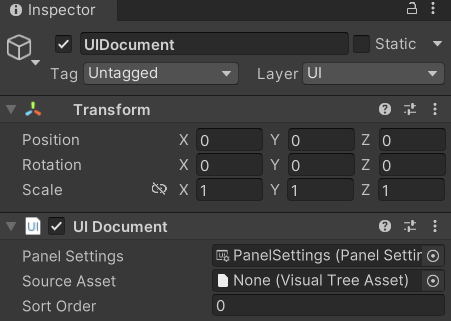
在 Hierarchy 窗口右键,依次选择【UI Toolkit→UI Document】,创建 UI Document 对象,如下。文章源自大腿Plus-https://www.zhaoshijun.com/archives/1959
 文章源自大腿Plus-https://www.zhaoshijun.com/archives/1959
文章源自大腿Plus-https://www.zhaoshijun.com/archives/1959
- Panel Settings:定义一些全局的配置,比如字体、样式等信息,在创建 UI Document 对象时,会自动创建 PanelSettings.asset 文件;
- Source Asset:待显示的页面资源
- Sort Order:排序顺序,当有多个 UIDocument 对象时,序号越小的越先显示(在底部),序号越大的越后显示(在顶部);
2. 创建 uxml 资源文件文章源自大腿Plus-https://www.zhaoshijun.com/archives/1959
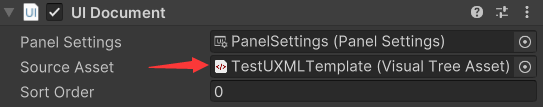
在 Assets 窗口右键,依次选择【Create→UI Toolkit→UI Document】,会生成一个 uxml 文件,重命名为 TestUXMLTemplate,并在 UIDocument 对象的 Inspector 窗口将 Source Asset 设置为 TestUXMLTemplate,如下。文章源自大腿Plus-https://www.zhaoshijun.com/archives/1959

3. 编辑 uxml 文件
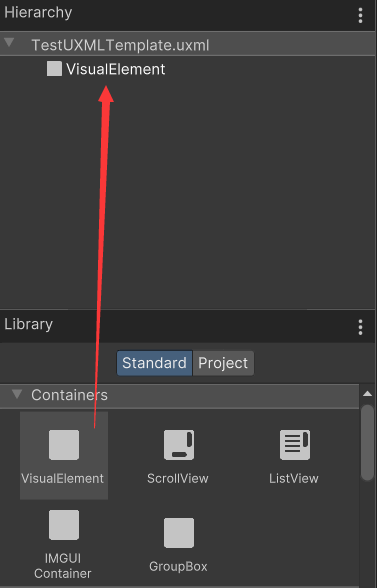
在 Assets 窗口双击 TestUXMLTemplate.uxml 文件,会打开 UI Builder 窗口,或者在菜单栏依次选择【Window→UI Toolkit→UI Builder】,也可以打开 UI Builder 窗口。将 VisualElement 拖拽到 Hierarchy 窗口,如下。

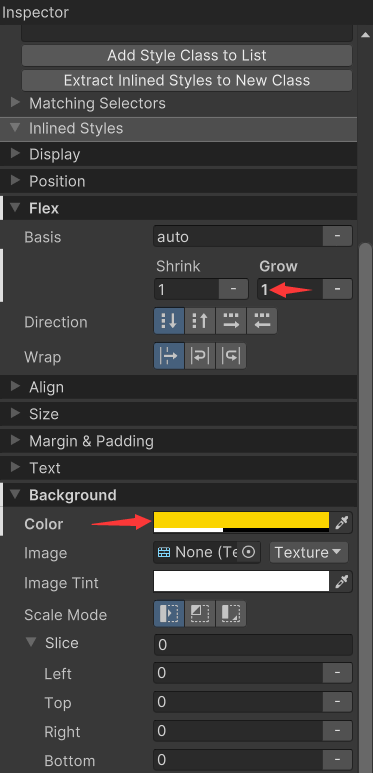
选中 Hierarchy 窗口 中的 VisualElement,在 Inspector 窗口配置 Flex 和 Background,如下,按 Ctrl + S 键保存。

4. 查看效果
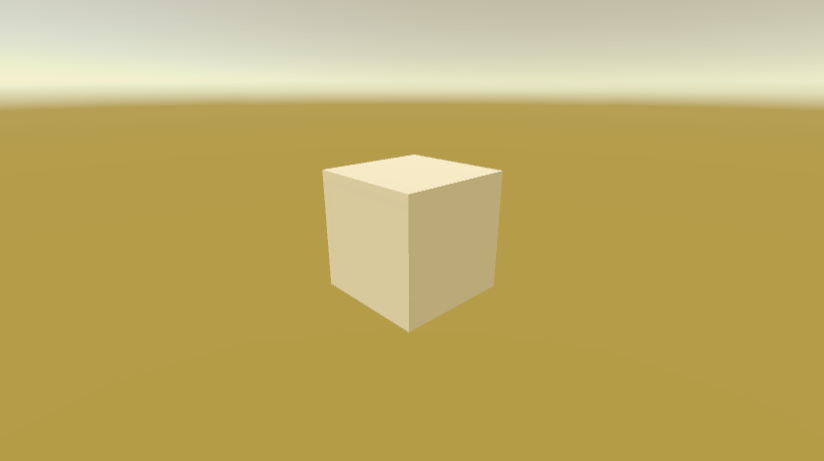
回到 Game 窗口,显示效果如下。中间的立方体是事先添加的 Cube 对象,半透明的黄色是 UI Document 显示的效果。

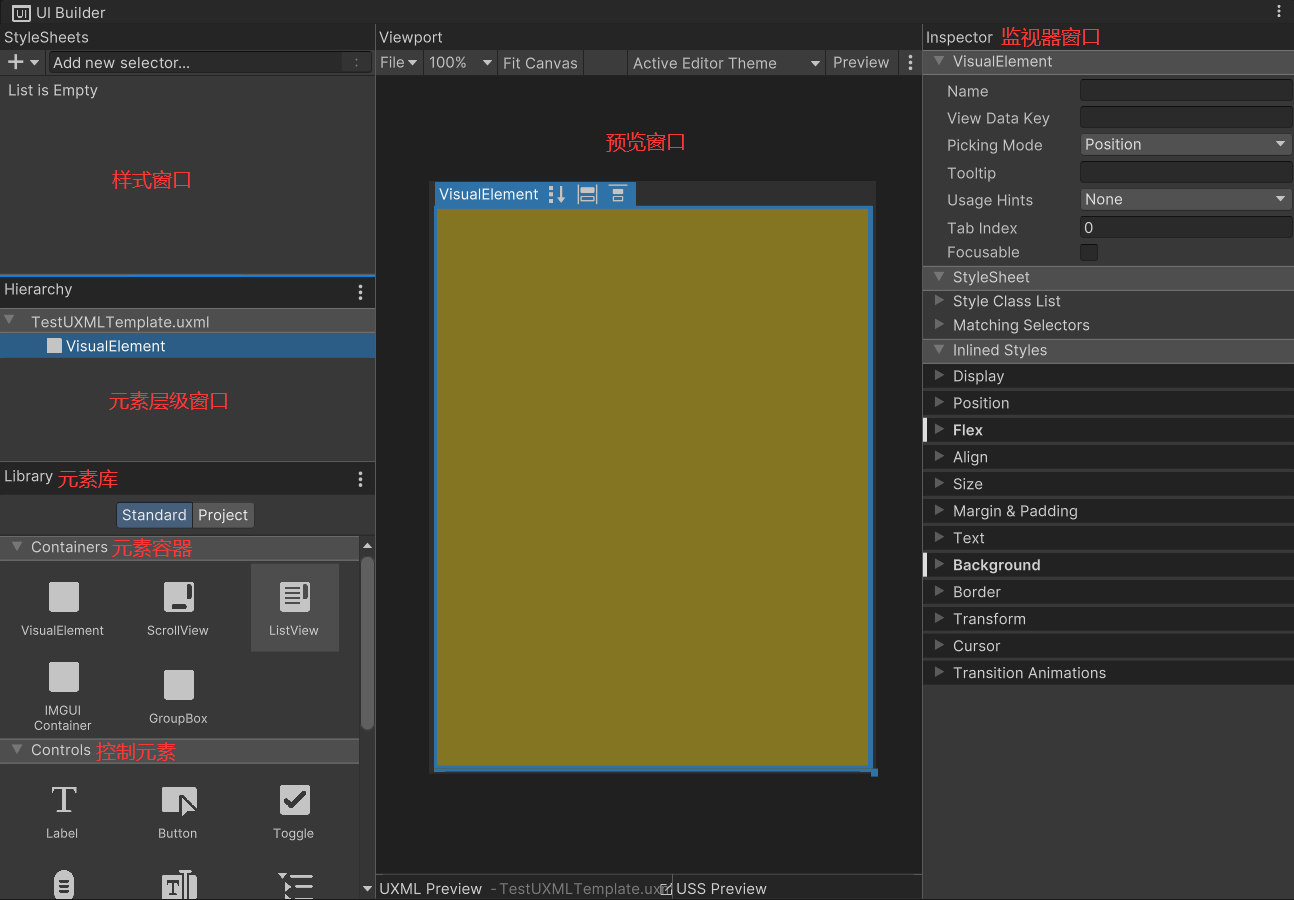
五、UI Builder 窗口介绍
在 Unity 2021.2 版本之前,需要在 Package Manager 窗口中安装 UI Builder,自 Unity 2021.2 版本开始 UI Builder 已内置在 Unity Editor 中。UI Builder 官方介绍见→UI Builder。
在 Assets 窗口双击 uxml 文件,会打开 UI Builder 窗口,或者在菜单栏依次选择【Window→UI Toolkit→UI Builder】,也可以打开 UI Builder 窗口。

- StyleSheets:样式窗口,用于管理元素样式;
- Hierarchy:元素层级窗口,用于管理元素;
- Library:容器和元素库;
- Inspector:监视器窗口,用于配置容器和元素属性。
滚动鼠标滑轮可以放大和缩小预览窗口大小;按鼠标中键拖拽,可以调整预览窗口的位置。点击 Viewport 窗口右上角的 Preview 按钮,可以查看运行态的 UI 界面。





评论